Tipp: Einfache Möglichkeit Google WebFonts DSGVO-konform in WordPress zu nutzen

Seit Inkrafttreten der DSGVO rücken Schriftarten, die aus Content Delivery Networks (kurz CDN) nachgeladen werden, immer wieder in den Fokus. Spätestens mit dem neuen EuGH Urteil vom 01.01.2019 (siehe unseren Beitrag hier) sollte klar sein, dass das Thema nicht auf die leichte Schulter genommen werden kann.
Am Beispiel von den weit verbreiteten Google WebFonts wird auch klar, warum: Bei jedem Seitenaufruf werden die Schriftarten vom Google CDN geladen, dabei wird unter anderem die IP-Adresse des Seitenbesuchers an Google übertragen. Bisher wurde dieser Datenverarbeitungsvorgang gerne mit dem berechtigten Interesse des Seitenbetreibers (Art. 6 Abs. 1 lit. f DSGVO) begründet. Das kann nach hinten losgehen, daher bietet es sich an, Drittanbieterschriftarten lokal einzubinden.
Google WebFonts lokal in WordPress einbinden
Für das weit verbreitete Content Management System WordPress gibt es verschiedene Möglichkeiten, Google WebFonts lokal einzubinden. Das ganze kann per Donwload der Schriftarten und anpassen der CSS Dateien gemacht werden (Variante A), oder man wählt den einfacheren Weg per Plugin (Variante B).
Variante A: Manueller Download und Implementierung
Mögliche (aber aufwendige) Lösung: Schriftarten herunterladen und lokal im WordPress Verzeichnis speichern
Der “komplizierte” Weg wäre, die Schriftarten herunter zu laden und in einem Ordner des WordPress Verzeichnisses zu speichern. Im zweiten Schritt müsste man WordPress in den CSS Dateien noch angeben, wo sich die Schriftarten auf dem Webspace oder Server befinden. Dazu gibt es viele Tutorials und wir sind keine Experten in dieser Form der Umsetzung, daher wollten wir diese Möglichkeit nicht weiter vertiefen.
Variante B: Lokale Einbindung per Plugin
Wir haben es uns einfach gemacht: Lokale Einbindung von WebFonts per Plugin
Wir haben ein Plugin getestet, dass uns überzeugt hat (wir stehen in keiner Verbindung zum Herausgeber des Plugins). Das Plugin OMGF (Optimize My Google Fonts) erledigt die lokale Einbindung sehr unkompliziert, das Ganze ist in fünf Minuten erledigt.
1. Schritt: Download und Aktivierung des Plugins
Das Plugin kann beispielsweise direkt beim Herausgeber (Link Herausgeber https://daan.dev/wordpress-plugins/host-google-fonts-locally/) oder alternativ bei WordPress (Link https://wordpress.org/plugins/host-webfonts-local/) heruntergeladen werden, oder man nutzt das Plugin Installieren Menü in WordPress. Nach der Installation muss das Plugin logischerweise aktiviert werden.
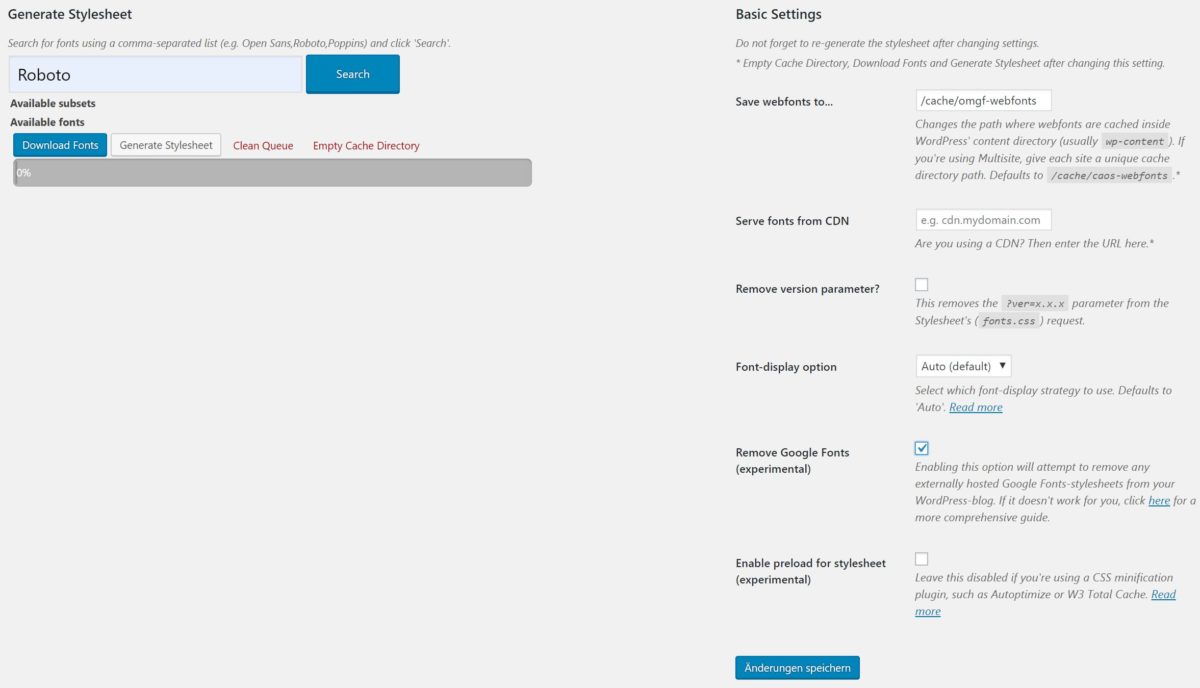
2. Schritt: Plugin konfigurieren
- Zuerst müssen die verwendeten Schriftarten heruntergeladen werden, dazu werden die verwendeten Schrifttypen (im Beispiel hier Roboto) angegeben und durch Klick auf Donwload einmalig vom Google Server geladen und lokal gespeichert.
- Im zweiten Schritt wird ein Stylesheet generiert, dazu reicht ein Klick auf den den “Generate Stylesheet” Button.
- In unseren Tests haben wir jeweils noch die Option “Remove Google Fonts (experimental)” abgeklickt, das hatte keine negativen Auswirkungen.
- Zum Abschluss noch auf Speichern klicken, mehr gibt es meist nicht zu tun.
Am besten macht man ein Backup, bevor man das Ganze selbst testet. In unserem Test hatten wir verschiedene WordPresss Konfigurationen und Themes ausprobiert, das Ergebnis war jedesmal zufriedenstellend.